San Francisco Unified School District
SFUSD’s Story.
In 2013, SFUSD partnered with the innovation firm, IDEO, to rethink the student's overall dining experience, including food systems, spaces, operations, and technology. They created the Future Dining Experience (FDE), an initiative with the mission of creating dining areas full of options, an experience that was student-centered and helped them make healthier decisions. Part of this initiative is the technological component, the Smart Meal Platform, which would allow students to learn about health and nutrition, plan their meals, play games, provide feedback, and be rewarded for healthy choices.
Objective.
Design an industry-first responsive website and Content Management System (CMS) for San Francisco Unified School District that will provide students with a technological platform that educates, promotes, and rewards healthy food choices.
Overview.
Project Name: Design of the Smart Meal Platform
My Role: UX Research & Design, Project Management
Year: 2016 - 2017
Duration: 8 months
Problem Space.
Responsive Site
The challenge is to design a platform that students would enjoy and come back to. In today's tech landscape, we would be competing for a student's attention on Facebook, Instagram, and Snapchat. How do you design a site that students will enjoy?
Content Management System
In addition, we were also faced with the challenge of designing a CMS that could be easily incorporated and embraced by the SFUSD staff.
Solution Approach.
Responsive Site
Design a student-centered platform that revolved around 3 experience pillars: fun, easy, and engaging — the platform needs to:
01.
Educate students about health and nutrition.
02.
Provide an easy process to plan meals.
03.
Offer the opportunity to provide feedback on meals.
04.
Create a system that rewards for participation.
Content Management System
Design an intuitive staff-centered platform that considers the staff's familiarity with technology, is easy to learn, and provides insightful data to help make better budgetary and operational decisions.
The Process.
01. Discover
Stakeholder Meeting
IDEO’s User Research
Surveys
02. Define
User Personas
Usability Flows
User Journey
Sitemap
03. Design
Design Studio
Sketching
Usability Testing
My Role
As the lead UX Designer, I was in charge of:
Gaining a deep understanding of our target audience
Ensuring both user and business needs are met
Creating a roadmap for timely deliverables
Communicating with stakeholders on a weekly basis
Leading collaborative review sessions with the team
Participating in design studios
Creating documentations of our process and deliverables
Presenting research findings, wireframes, and technology recommendations to stakeholders
Prioritizing design decisions
01. Discover
Stakeholder Meeting.
At the Student Nutrition Services (SNS) headquarters in San Francisco, we met with the committee who shared with us the Future Dining Experience and Smart Meal Platform visions. We discussed business goals, defined platform goals, technological challenges, and communication/collaboration expectations.
IDEO’s User Research.
IDEO conducted user research with over 1,300 participants and their findings were shared with us during the stakeholder meeting. With additional research on their findings, we gained a deeper understanding of our target audience, learned the objectives of the Future Dining Experience, their design recommendations, and the overall vision of the initiative.
Surveys.
We conducted a series of user surveys with our target audiences in order to gather additional user information.
Findings for Middle School and High School Students
Technology Used:
Mostly smartphones
Familiarity with Technology:
Most students were familiar and comfortable with technology
Sites/Apps Most Visited:
Games and social media platforms (such as Facebook, Instagram, and Snapchat)
How They Learn About Nutrition:
Most students learned at home
Likert-Type Scale Analysis on Features:
Meal Planning: Rated 4 out of 5 in agreeing that meal planning would make it easier to eat at school
Meal Feedback: Rated 4 out of 5 in agreeing that providing meal ratings would help make healthier food choices
Findings for Student Nutrition Services Staff
Demographic Data:
Most staff members were females over the age of 35
Technology Used:
Majority of staff used a PC
Familiarity with Technology:
Majority of staff have never used a Content Management System (CMS) and those who did mostly used Wordpress
Tech Savvy:
Average was a 3.8 out of 5, 1 being “I still call it the Intraweb” and 5 being “I can run Apple”
Likert-Type Scale Analysis on Features:
Meal Planning: Rated 4 out of 5 in agreeing that providing technology that enables students to make their own choices will increase participation in school meals
Meal Feedback: Rated 4.7 out of 5 in agreeing that allowing students to provide meal feedback will help staff make better decisions when designing meal plans
02. Define
User Personas.
Using the information from IDEO's research and the user surveys conducted, we created our 3 primary user personas. We have 2 users for the student-centered responsive site and 1 user for the Content Management System.
Responsive Site
Joyce — High School Student
She wants to learn about nutrition and be able to quickly plan her meals in order to make healthier choices during her busy schedule.
Diego — Middle School Student
He wants to spend less time in cafeteria lines and more time with friends, being able to order his food ahead of time would enable him to have the lunch he wants.
Content Management System
Anna — Student Nutrition Services Staff
She wants to easily manage menus of multiple schools and gather valuable data that will help her make budgetary and operational decisions.
Usability Flows.
We created usability flows for the main tasks of the responsive site and the CMS. This helped us understand the steps users take in order to accomplish a task.
User Journey.
The platform had a new feature called "Pre-Order Meal" where students were able to plan, choose, and order their meals ahead of time. In order to better understand this process, we created a user journey. This helped us organize the user's goals through the process, their expectations of the platform at each stage, and helped us pinpoint opportunities for improvement.
Sitemap.
In order to begin the design phase, we created sitemaps for both components of the platform. We listed out all the features on each of the pages to ensure that during the design phase they would be incorporated. This also helped us gain a better understanding of how the systems would work.
Responsive Site
Content Management Site
03. Design
Design Studio.
It was challenging to consider both platform's components, but we wanted to keep our eyes locked on the goal of creating a student-centered dining experience. We began by working on the student facing responsive site. Once that was completed, we moved onto the CMS.
Using whiteboards, the team would iterate the design of each page. We'd discuss how we could improve and simplify the process for each task. Through collaboration we brainstormed and created an experience that we hope is fun, easy, and engaging.
Responsive Site
Content Management System
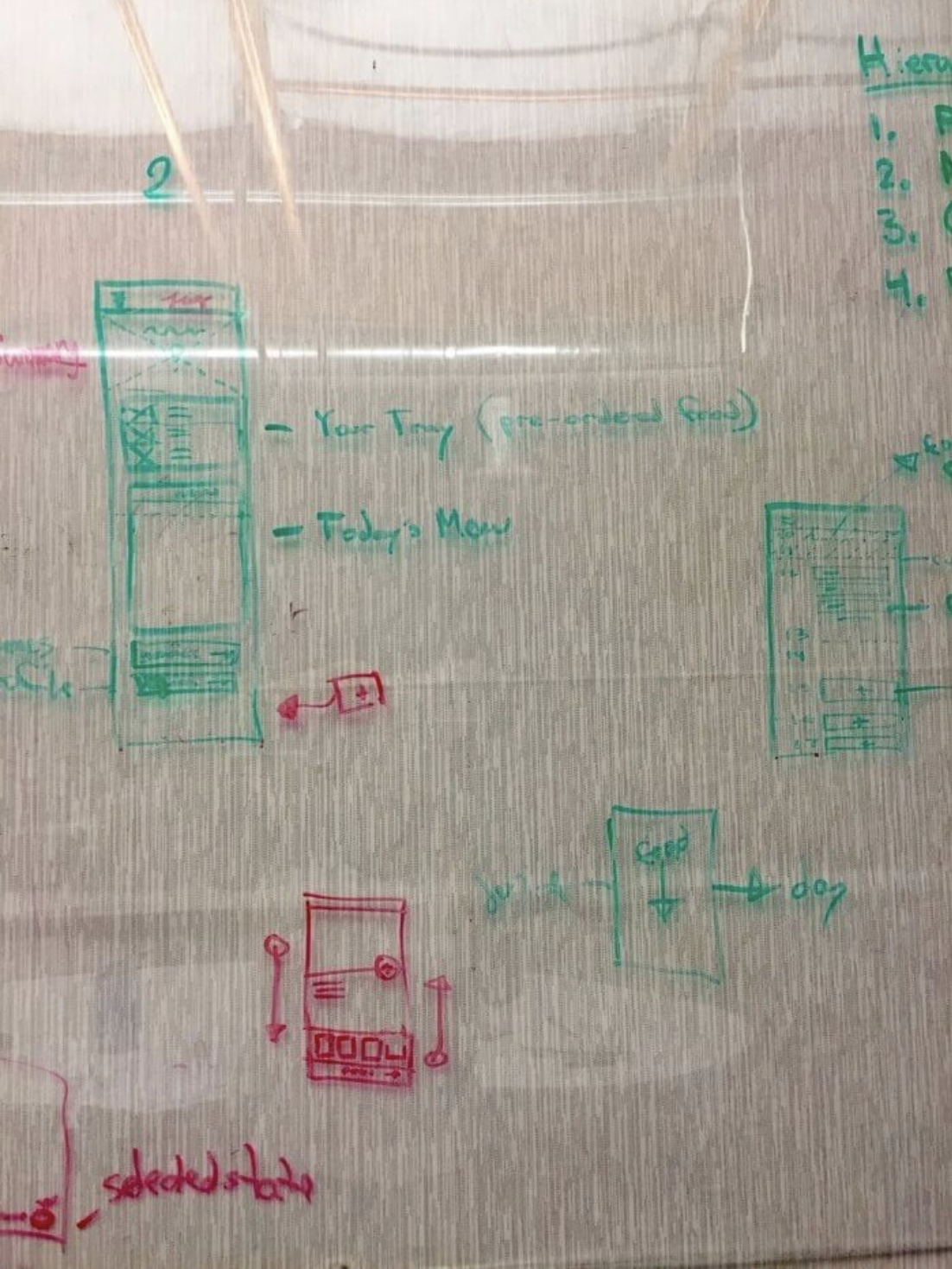
Sketching.
With the ideas derived in the design studio, I prepared sketches of the platform in order to further refine our designs. They were later used by my teammate who digitized the sketches into wireframes.
Responsive Site
Home
We created a personalized launchpad for the homepage that would show important information to each student, such as the meal they pre-ordered or the school's menu for the day. We wanted to show the students the most crucial information up front.
Menu Item Profile
Each menu item would include an image, important nutritional information to educate students, and a rating rating that allows students to voice their opinion about the meal.
Pre-Orders
t was important that students planned their meals following a schedule, so we created a very simple layout that allowed students to quickly scroll through the available dates. We also designed the ability for students to quickly add an item for pre-order if they had previously had that meal or during the browsing experience.
Content Management System
Many employees work in the department for short amounts of time and most are unfamiliar with CMS platforms. Those who have used CMS platforms have used Wordpress, so we decided to follow that same layout, in order to prevent a high learning curve.
Menu
Staff will be able to quickly drag and drop items when creating menus for schools, the ability to copy and paste menus also ensured easy management of multiple menus across the district.
Reports
Staff can gather data and feedback that to help accomplish goals, such as:
01.
Refine and optimize menus based on student feedback and ratings.
02.
View school participation levels and rankings.
03.
View student usage on the platform.
Games
Staff will be able to easily create trivia questions for students, these games educate students on nutrition and health while providing a fun way to gain points and be rewarded for participation on the platform.
Usability Testing.
After the wireframes were completed, we created a prototype for usability testing. We gathered a few students that met our user persona characteristics and brought them into the office for testing. We created a usability test script that I followed during each test to ensure all instructions were clearly explained and covered. This also ensured all participants had the same testing experience.
We used Loockback, a feature that was offered through Invision for user testing. Using the front-facing camera we were able to capture the user's facial expressions throughout the test in addition to their interaction with the prototype. We want to respect our user's privacy so their faces have been blurred out in the video below.
Findings
01.
Most users found the point system really fun and interesting — we had implemented levels and badges they can earn when they level up.
02.
The pre-order process was completed easily by most of our users.
We also asked users to fill out a post-test questionnaire to collect further information on their experience.
Concluding Thoughts.
The successes and failures witnessed during user testing allowed us to prove certain if our design decisions worked, but highlighted others that we had to improve on. We gathered this data and made changes to the wireframes to optimize the experience. I believe that without running these user tests we wouldn't have ever guessed how this would work with our users!
High-Fidelity Designs.
Throughout the process, I worked closely with a Visual Designer who was informed on the tasks and insights generated throughout each phase. I shared my findings with him and he continued the evolution of the project with higher-fidelity designs.